Visual Studio Codeを使ってCUDAのコードを書く
目次
はじめに
最近、久しぶりにCUDAでコードを書きそうな状況になってきました。このため、ここ数日CUDAの開発環境の準備をしているところです。その際、周りの人が結構Visual Studio Code (VSCode) を使っていろいろな言語のコードを書いているという話を聞いたことを思い出し、私自身、まだVSCodeを使ったことなかったので、せっかくならCUDAの開発をVSCodeを使ってやってみるかーと思ってCUDAをVSCodeを使って書くための準備を開始しした次第です。
そして、VSCodeが何もわからない状態からCUDAのコードをある程度VSCodeを使って書くところまでできたので、今回調べたことをまとめたものを記事にしました。
前提として、CUDAのセットアップは終わっている状態であると仮定して説明をします。また、開発環境はWindows11のマシンでVSCodeを起動して、VSCodeからリモートのUbuntusマシンに接続して開発することを想定して説明します。
今回のVSCodeの設定をして、CUDAの簡単なコード作成したものをGitHubに以下のところにあげてあります。コード全体を見たいという方は見てみてください。
https://github.com/shu65/cuda_vscode_sample
Visual Studio Codeインストール
まずは以下のURLからVSCodeの本家のサイトからVSCodeのインストーラーを自分の環境に合わせてダウンロードしてください。
https://code.visualstudio.com/
その後、インストーラーを実行してVSCodeをインストールしてください。
Visual Studio CodeのExtensionsインストール
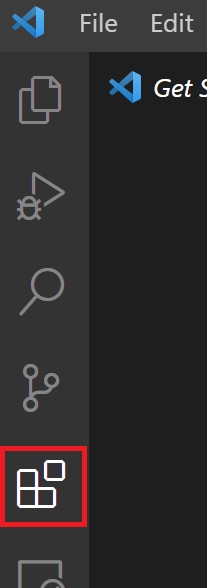
CUDAを開発するにあたり最低限必要なextensionを入れます。まず、VSCodeのExtensionsのビューを開きます。ビューは以下のボタンをクリックするか Ctrl + Shift + x で開くことができます。

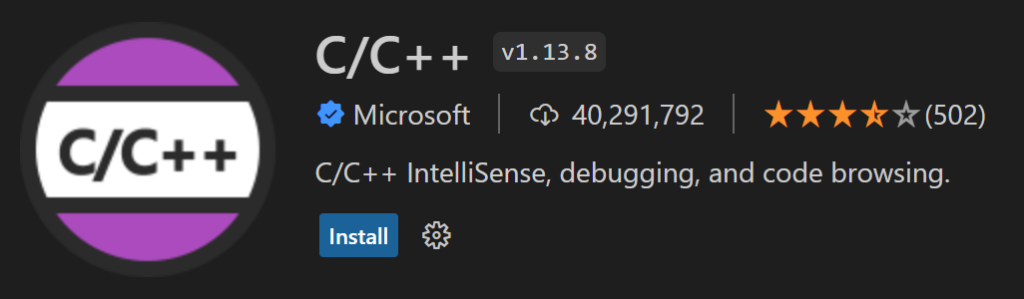
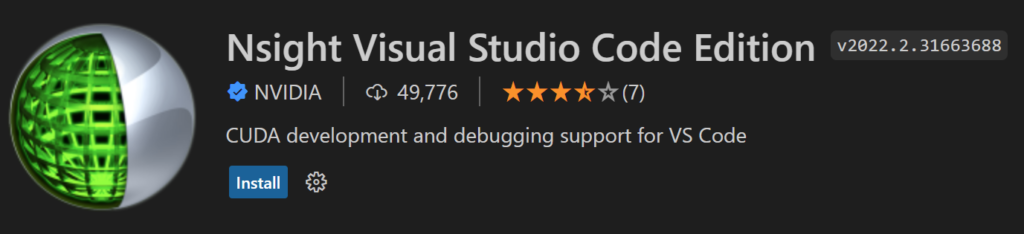
Extensionsのビューを開いたら以下の二つのものを検索して[Install]ボタンを押します。


C/C++ のほうは名前の通り、C/C++のコードを書くためのextensionで、Nsight Visual Studio Code EditionはCUDAのdebuggerをVSCodeを使ってGUIで操作するためのものになっています。
CUDA開発で必要なVisual Studio Codeの設定ファイルを作る
c_cpp_properties.jsonの作成と編集
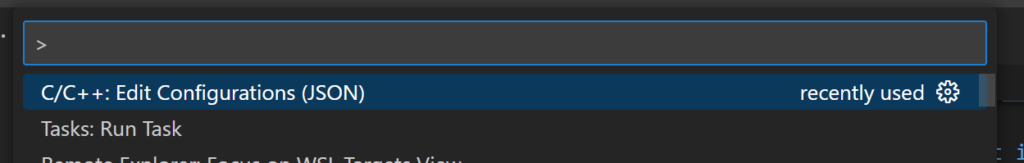
c_cpp_properties.json はコード補完や各種C++に関する設定を書くファイルです。VSCodeのウインドウの上部にある[View]→[Command Pallet]を選択するかCtrl + Shift + p というショートカットキーで以下のような入力がでてきます。

ここで[C/C++: Edit Configurations]を選択するとデフォルトの c_cpp_properties.json を.vscode というディレクトリ下に作ってくれます。
C++のコードであれば基本はデフォルトのままでもよいですが、CUDAのコードの開発の場合はインクルードパスにCUDAのディレクトリを追記します。具体的には以下のようにします。
"includePath": [
"${workspaceFolder}/**",
"/usr/local/cuda/include"
],ただし、WindowsにCUDAを入れている方やLinux系でもインストール時のパスの指定などが違うと上記のパスにincludeディレクトリがない可能性があるので注意してください。
tasks.jsonの作成と編集
次にビルドを簡単に実行できるように tasks.json を準備します。VSCodeの場合、taskでコンパイラを叩いて実行する例をよくみます。ただ、この形式だとVSCodeを使わないでビルドする方法が謎だったので、今回はよくあるMakefileを用意してmakeコマンドでビルドすることにします。
Makefileは以下のものを予めディレクトリに追加しておきます。
https://github.com/shu65/cuda_vscode_sample/blob/main/Makefile
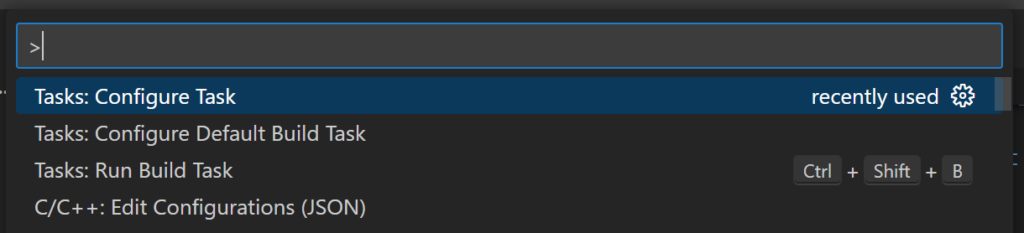
c_cpp_properties.json と同様にVSCodeのウインドウの上部にある[View]→[Command Pallet]を選択するかCtrl + Shift + p を叩きます。
そして[Tasks: Configure Task]を選択します。

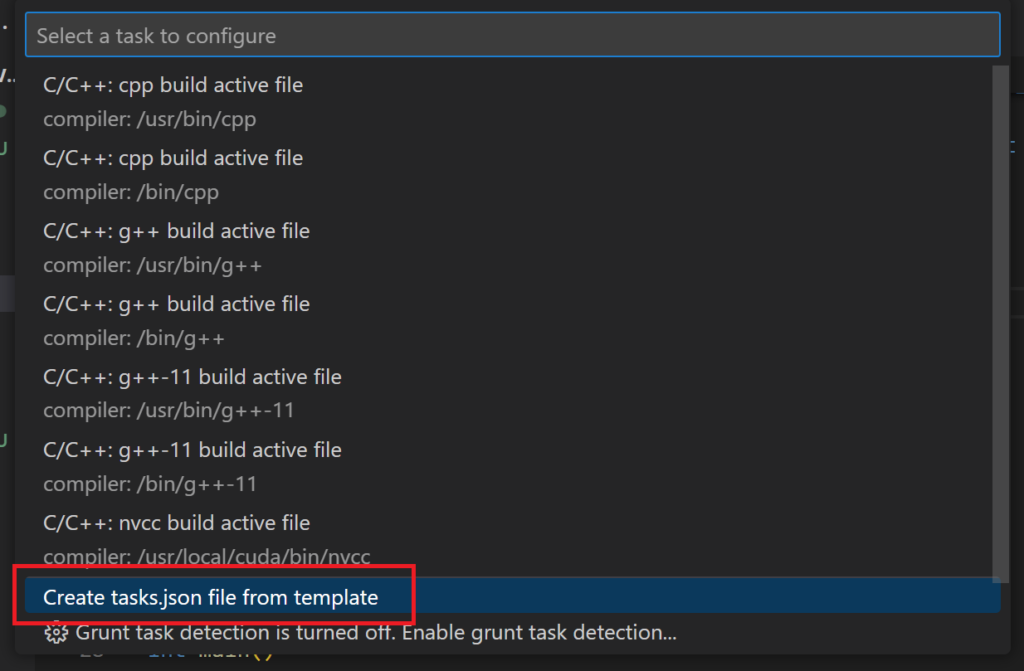
次に以下のように[Create tasksjsonfile from template]を選択します。

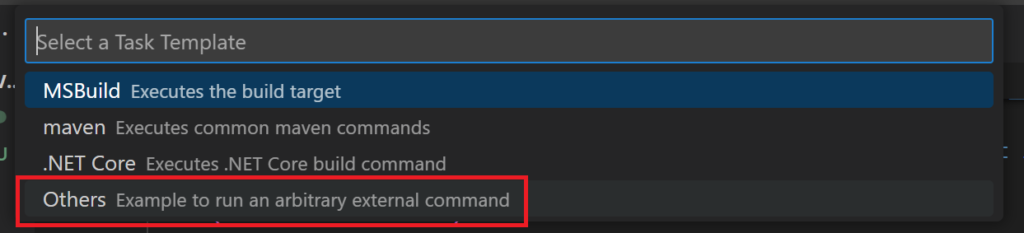
その後、[Others]を選択してファイルを作ります。

これでtasks.jsonを.vscode 下に作ってくれます。あとは以下のようにmakeを叩くtaskを追加します。
{
"label": "make",
"type": "shell",
"command": "make",
"args": [],
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
}これでCtrl + Shift + b で上記のmakeを実行するtaskを実行できます。
launch.jsonの作成と編集
最後にlaunch.json の作成と必要な部分の編集についてです。
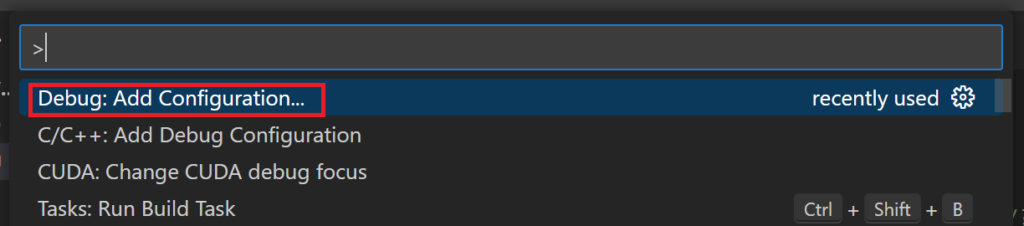
launch.json を作成する際は、ウインドウ上部の[Run]→[Add Configuration…]を選択するかCtrl + Shift + p を叩いて、以下のように[Debug: Add Configuration…]を選択します。

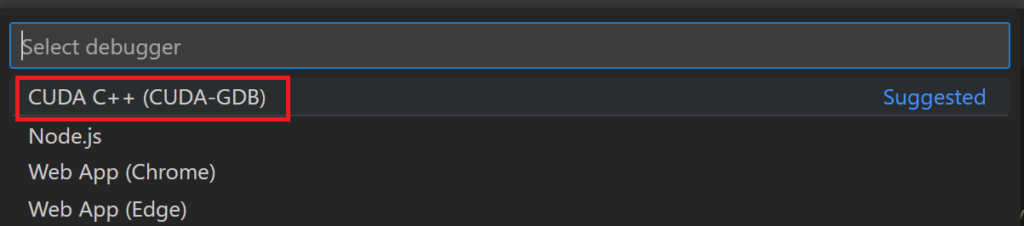
次に[CUDA C++ (CUDA-GDB)]を選択します。

そしてprogramの部分を以下のように変更します。
"program": "${workspaceFolder}/main"実行ファイル名はMakefileでmain という名前を指定していたので、それをそのまま書いています。この部分はプロジェクトごとに変わると思うので注意してください。
launch.jsonの修正が完了したらF5 でcuda-gdb を使ったデバッグを実行できます。
Visual Studio CodeでCUDAのDebuggerを試す
ここまででCUDA開発する最低限の設定ができました。ここからはcuda-gdb の使い方に関して少し説明します。基本的な使い方はC++ のgdb を使ったデバッグと同じだと思いますが、cuda-gdbを使うとCUDAはカーネル関数内の各スレッドの変数の状況も見ることができます。ただ、デバッガーで注目しているスレッドを切り替える方法を見つけるのに苦労したので、同じように苦労する人が減ることを願ってその部分だけここでは説明します。
デバッグするコードはこちらのリポジトリにあるもので説明します。
https://github.com/shu65/cuda_vscode_sample
ちなみにドキュメントのほうにはここに詳しく書いてあります。
https://docs.nvidia.com/nsight-visual-studio-code-edition/cuda-inspect-state/index.html#abstract
まず、CUDAカーネルの関数のデバッグをするときはコンパイル時に以下のように-G を付けてコンパイルしておきます。
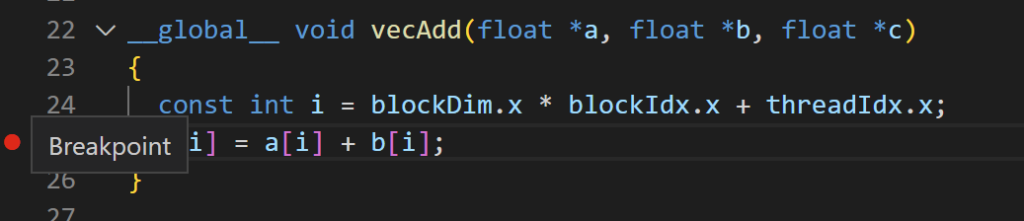
nvcc -c -g -G src/main.cu -o src/main.o そして、ブレイクポイントを指定したい行番号の左隣をクリックしてブレイクポイントを指定します。

これで指定された位置でプログラムの実行が止まるようになります。
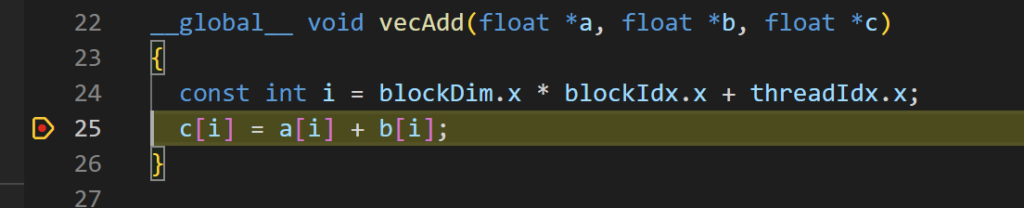
準備ができたらF5 でデバッガーを使って実行します。すると以下のようにブレイクポイントの地点でとまります。

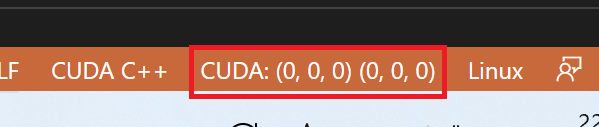
ちなみにデバッガーを起動したタイミングではblockとスレッドのインデックスがそれぞれ(0, 0, 0)(0, 0, 0)のスレッドの情報が表示されています。現在どのスレッドが見えているかは右下のこの部分に表示されています。

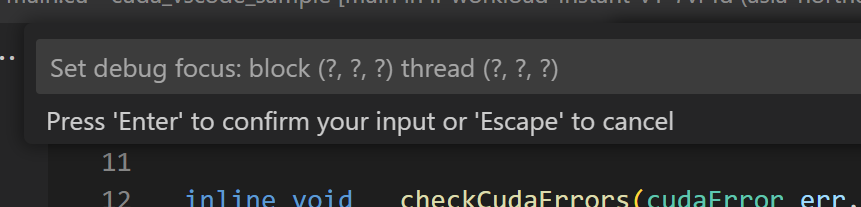
見たいスレッドを切り替える場合はCtrl + Shift + p でコマンドパレットを開いて[CUDA: Change CUDA debug focus]を選択するか、上の図のスレッドのインデックス部分をクリックすると以下のような入力が出てきます。

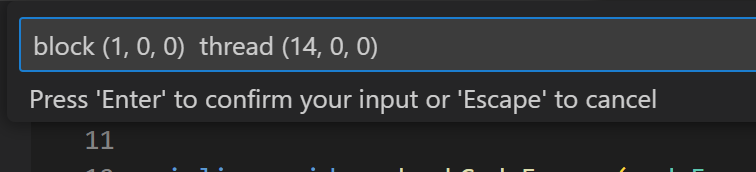
ここに以下のようにblock (X, Y, Z) thread (X, Y, Z) の形式で見たいスレッドのインデックスを入力してエンターを押します。

上の図の例ではblock threadのインデックスが(1, 0, 0)(14, 0, 0)のものを指定しています。こうすると表示するスレッドを切り替えることができます。
他にもデバッガーの使い方は基本的にはドキュメントに書いてありますので、詳しく知りたい方は参考資料のリンクからドキュメントに飛んでご確認ください。
終わりに
今回はVSCodeがそもそも初めてだったこともあり、VSCodeの使い方を調べるのに苦労した感があります。また、デバッガーの使い方も昔使っていたeclipse版と結構違う部分があって苦労しました。同じようにどうすればいいかわからない人の参考になれば幸いです。